筆者の運営するスポーツ情報サイトは、月間50万PVでサイト収益が10万以上発生しています。
今回のテーマは、「<strong>と<b>の違いについて」です。
文字を太字で強調したい場合は、HTMLソースで<strong>や<b>が使用されます。また、斜体で強調したい場合は、<em>や<i>が使用されます。
しかし、これらの用途には違いがあるため、意味や効果、具体的な使用方法については学んでおく必要があります。
それでは、詳しくみていきましょう。
【文字強調タグ】strong・b・em・iの違いは?SEO効果も解説!

HTMLソースで文字を強調する場合、<strong>、<b>、<em>、<i>というタグを使用すると思います。ここでは、それらの違いやSEO効果について解説していきます。
太字強調タグ!<strong>と<b>の違いは?
まずは、<strong>タグと<b>タグのスタイルシートでのHTML記述方法をみていきましょう。
<strong>文字で強調されています</strong>
<b>文字で強調されています</b>
定義されているタグはそれぞれ異なりますが、表示される文字の形式は同じです。つまり、両方とも同じように太字で表示されます。
しかし、<strong>と<b>のタグの意味は全く異なります。
- <strong>タグ:検索エンジンで評価されたい箇所に使用します。
- <b>タグ:記事内で文字を強調したい場合に使用します。
このように、これらの2つのタグの用途には大きな違いがあります。それでは、<strong>タグと<b>タグのSEOにおいて、どのような違いがあるのでしょうか。
<strong>と<b>のSEO効果の違いと具体的な活用方法は?
<strong>タグと<b>タグの用途については前述したとおりです。ここからは、それぞれが与えるSEO効果や具体的な活用方法について解説していきます。
<strong>と<b>のSEO効果の違いとは?
2019年以降のSEOにおいて、ユーザーの検索意図を解決する内容の記事を作成するだけでなく、サイトの見た目やデザインも重視されるようになりました。これは、サイトがいかに見やすいかどうかで、ユーザーの動向が変わってくるためです。
例えば、文字が何も強調されていない記事は読みにくいです。しかし、記事内で伝えたい箇所を太字にしていると、ユーザーにも分かりやすいですよね。
しかし、SEOで記事やサイトを上位表示させたいなら、<strong>タグと<b>タグの使用方法に注意しなければならないことがあります。
- <b>タグは基本使用しない
- <strong>タグを乱用しない
そもそも、<b>タグは一般的には使用されません。太字といえばHTMLソースでは<strong>タグが一般的なためです。しかし、<strong>タグを1つの記事内に頻繁に使用すると、SEO効果が薄れてしまいます。その理由は、もともと<strong>タグの用途が検索エンジンで読み取ってもらうために記述するものなためです。
ユーザーがGoogleやYahoo!などの検索エンジンで検索したときに、<strong>タグで記述した箇所が検索で引っかかる仕組みになっています。
そのため、<strong>を頻繁に使用していると、検索エンジンが記事内でどの箇所をユーザーに伝えたいのかが理解できず、SEO効果が分散されてしまいます。ちなみに、HTML5において<strong>タグを入れ子にすることで、従来の<strong>強調と比べて検索エンジンに評価されやすくなりますが、よほど緊急性が高く、どうしても伝えたい箇所にだけ記述するようにしましょう。
一方で、<b>タグは、検索エンジンで検索に引っかかることもなく、ただユーザーが見やすいように装飾されるだけのタグですので、SEO効果は<strong>タグと比べるとそれほどありません。ただし、ユーザービリティの向上には役立ちますので、間接的なSEO効果はみられます。
<strong>と<b>のSEO効果の具体的な活用方法とは?
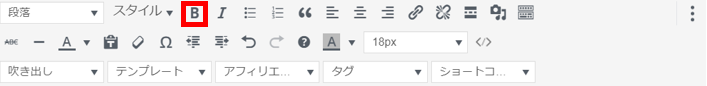
<b>は太字で強調させるために使用するタグですが、一般的には使用されません。ワードプレスなどのCMSでは下図の赤枠のように、太字にするための「B」というボタンがありますが、HTML記述では<strong>タグで自動設定されます。

つまり、文字を太字にするタグとして、<b>タグは一般的ではありません。それでは、<b>タグは具体的にどのように活用すればよいのでしょうか。
それは、検索エンジンで評価されなくてもよい箇所で、かつ、閲覧してくるユーザーにはしっかりと伝えたい場合に活用します。
これだけだと分かりにくいですよね。下記の例文で解説していきます。
例文)<strong>と<b>では、どちらがSEO効果が高いのでしょうか。その答えは、<strong>です。
この文章をHTMLソースでみてみましょう。
<b><strong></b>と<b><b></b>では、どちらがSEO効果が高いのでしょうか。その答えは、<strong><strong></strong>です。
このようになります。<strong>を乱用しすぎるとSEO効果が分散されてしまうため、ユーザーに太字で伝えたい箇所は<b>で補うような活用方法がおすすめです。ちなみに、HTMLでは「<」は「<」、「>」は「>」で記述変換されます。
斜体強調タグ!<em>と<i>の違いは?
次に、<em>タグと<i>タグのスタイルシートでのHTML記述方法をみていきましょう。
<em>斜体で強調されています</em>
<i>斜体で強調されています</i>
こちらも定義されているタグはそれぞれ異なりますが、表示される文字の形式は同じです。つまり、両方とも同じように斜体で表示されます。
しかし、<em>と<i>のタグの意味は全く異なります。
- <em>タグ:検索エンジンで評価されたい箇所に使用します。
- <i>タグ:ユーザビリティ向上のため、記事内で文字を強調したい場合に使用します。
つまり、検索エンジンに評価されたい箇所で、ユーザーにとっても是非見てもらいたい箇所には<em>タグを記述し、記事やサイトの見た目を重視する場合には<i>タグを記述するとよいでしょう。
<em>と<i>のSEO効果の違いと具体的な活用方法は?
ここでは、<em>と<i>のタグが与えるSEO効果や具体的な活用方法について解説していきます。
<em>と<i>のSEO効果の違いとは?
2019年以降のSEOにおいて、ユーザーの検索意図を解決する内容の記事を作成するだけでなく、サイトの見た目やデザインも重視されるようになったことについては前述しました。
SEOで記事やサイトを上位表示させたいなら、<strong>タグと同様に、<em>や<i>のタグの使用方法には注意しなければなりません。
- <i>タグは基本使用しない
- <em>タグを乱用しない
<em>タグを同じ記事内で使いすぎると、SEO効果が分散されてしまいますのでおすすめできません。また、<em>や<i>のタグのSEO効果の違いについては、<strong>と<b>のタグの違いと同様の扱いですので、ここでは割愛させていただきます。
<em>と<i>のSEO効果の具体的な活用方法とは?
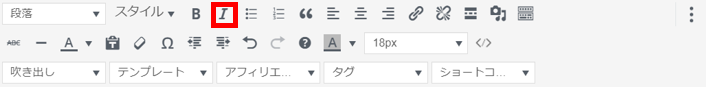
<i>は斜体で強調させるために使用するタグですが、一般的には使用されません。ワードプレスなどのCMSでは下図の赤枠のように、太字にするための「I」というボタンがありますが、HTML記述では<em>タグで自動設定されます。

つまり、文字を斜体にするタグとして、<i>タグは一般的ではありません。それでは、<i>タグは具体的な活用方法を下記の例文にて解説していきます。
例文)<em>と<i>では、どちらがSEO効果が高いのでしょうか。その答えは、<em>です。
この文章をHTMLソースでみてみましょう。
<i><em></i>と<i><i></i>では、どちらがSEO効果が高いのでしょうか。その答えは、<em><em></em>です。
以上のようになります。<strong>と同様に<em>を乱用しすぎるとSEO効果が分散されてしまうため、ユーザーに太字で伝えたい箇所は<i>で補うほうがSEO効果は高いです。前述しましたが、HTMLでは「<」は「<」、「>」は「>」で記述変換されますのでご注意ください。
HTML5での<strong>と<em>の意味を理解しよう!

前項で少しだけ触れましたが、HTML5において、<strong>タグや<em>タグの意味合いは少し異なります。
具体的には、HTML5において<strong>や<em>で囲まれた箇所は、緊急性、深刻さ、重要性を表現します。これだけでは分かりにくいと思いますので、下記に例を示します。
例) <strong>この箇所は<strong>最も伝えたい部分</strong>です。</strong>
このように、タグを入れ子にすることで、より一層強調させることができます。この記述スタイルは、<strong>だけでなく、<em>でも活用できます。
まとめ
最後にまとめます。
- 太字強調したい場合は<strong>、斜体強調したい場合は<em>を使用する。ただし、使い過ぎには注意。
- 太字強調の<b>、斜体強調の<i>は基本的には使わない。
以上の2点を心がけるようにしましょう。<strong>や<em>のタグを1つの記事内で使いすぎるとGoogleからペナルティを受けてしまうこともあります。取り扱いには十分注意してください。ちなみに、<strong>や<em>のタグの使用回数の目安は、3000文字程度の記事であれば、それぞれ5回程度までに抑えるよう心がけてください。
参考になった方は、是非シェアをお願いします。