これまでの記事で、筆者はスポーツ情報サイトを運営していることを公開していますが、今回参考にするサイトはダイエットサイトです。こちらも筆者が運営しているサイトの1つです。
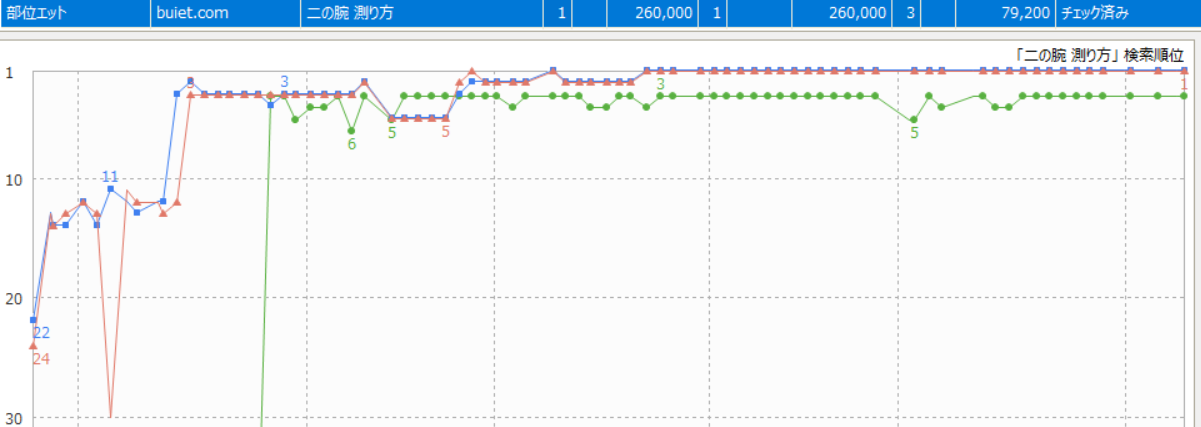
まずは、キーワード「二の腕 測り方」にて検索1位を獲得している実績からご覧ください。

上記は、検索順位ツール「GRC」のデータです。2019年8月中旬にSEO対策を施し、1位を獲得しています。
このときに行ったSEO対策は1つだけ。h1タグを適切に配置しただけです。それでは、詳しくみていきましょう。
h1タグの使い方とは?SEO対策で1位を獲得するための方法を解説!

2019年以降のSEOにおいて、h1タグの重要性はまだまだ高いです。そのため、SEO対策を行うにあたり、覚えておかなければならないことはたくさんあります。ここでは、h1タグとSEOの関係性だけでなく、検索1位を獲得するための方法について解説していきます。
h1タグとは?
h1タグとは、Webページのタイトルを記述するためのHTMLソースタグのことです。HTMLとは、Webを記述するためのプログラムで、その1つ1つの命令文によってWebが構成されています。
h1タグは、別名「タイトルタグ」とも呼ばれています。ちなみに、HTMLでh1タグを記述すると、次にようになります。
<h1>見出し</h1>
マイクロソフトのWordをお使いの方はイメージがつきやすいと思います。Wordの機能に「見出し」ってありますよね。そのなかの、「見出し1」がh1タグと同じような働きを持ちます。
そもそも、h1タグの「h」は、英語の「heading」の頭文字からきています。和訳すると「見出し」です。実は、h1タグは他にも種類があります。h1タグはhタグの1つで、
h1~h6
まであります。このhタグのSEOに効果的な正しい使い方は、
h1 > h2 > h3 > h4 > h5 > h6
と順番に含めるようにするだけです。h2タグを設定したら、次はh3タグを設定します。h2タグの次に、いきなりh4タグなどを設定しないようにしましょう。
検索1位を獲得するためのSEOに効果的な「h1タグ」の使い方とは?
それでは、SEO効果を最大限に引き出すために、h1タグをどのように活用すればよいのでしょうか。ここでは、検索順位1位を獲得するための使い方について詳しく解説していきます。私は、この方法で冒頭に説明したキーワードで、検索順位1位を獲得しています。
使い方① 「h1タグ」は1つのページにつき2つ以上は使わない
Googleの検索エンジンで1位を獲得するためには、SEO対策についての知識を学ばなくてはなりません。しかし、GoogleはSEOに対して具体的な方法を公表していません。そのため、実際はh1タグは1回までしか設定できないということも明言されていないのが現状です。
しかし、h1タグを何回も同じページで使用していると上位表示どころか、検索順位にも出現してこないケースが多くみられます。その理由は、h1タグがページに直接的なSEO効果をもたらすためです。具体的には、hタグの論理構造によるSEO効果に影響を与えます。h1タグの論理構造とは、h1~h6まで順番に設定されているかどうかということです。
同じページ内にh1タグを複数設定していると、SEO効果が分散されてしまい、結果として低品質なページとしてGoogleから評価されてしまいます。
このことから、h1タグは1ページのタイトルに1か所だけ設定するようにしましょう。
使い方② hタグの論理構造を守る
hタグの論理構造については前述しましたが、ここでは、さらに詳しく掘り下げていきます。
hタグには、h1、h2、h3、h4、h5、h6と6段階の構造が存在します。これらは「見出しタグ」と呼ばれ、ページ内に設定することで、検索エンジンでキーワードがヒットされやすくなります。つまり、hタグを設定することでページが検索されやすくなるということです。
それでは、hタグの論理構造を守るとは具体的にどのようなことなのでしょうか。それは、
h1~h6の順番をしっかりと守って記述するということです。下記にわかりやすく例を示します。
例1)hタグの正しい論理構造
下記のhタグの論理構造は正しいです。hタグが順番に設定されていますよね。
<h1>記事タイトル</h1>
<h2>大見出し</h2>
<h3>中見出し</h3>
<h3>中見出し</h3>
<h2>大見出し</h2>
例2)hタグの間違った論理構造 その1
下記のhタグの論理構造は間違っています。h3タグのなかにh2タグは記述できません。
<h1>記事タイトル</h1>
<h3>大見出し</h3>
<h2>中見出し</h2>
<h2>中見出し</h2>
<h2>大見出し</h2>
例3)hタグの間違った論理構造 その2
下記のhタグの論理構造は間違っています。h2タグの次は、h3タグを設定しましょう。
<h1>記事タイトル</h1>
<h2>大見出し</h2>
<h4>中見出し</h4>
<h4>中見出し</h4>
<h2>大見出し</h2>
使い方③ hタグをフォントサイズとして使用しない
hタグをフォントサイズとして使用する方もいますが、それは間違いですのでやめるようにしましょう。hタグは、検索エンジンに評価をアピールするものです。一方、フォントサイズはページのテキストを見やすく装飾する場合に使用しますよね。根本的に、使用する目的が異なります。
そのため、SEOで正しく評価されたいのであれば、hタグとフォントサイズの違いについて学んでおく必要があります。ここで、その違いについて理解しておくようにしましょう。
使い方④ hタグに画像を配置する場合はalt属性を記述する
hタグに画像を配置するケースもありますよね。その場合は、alt属性を記述するようにしましょう。alt属性とは、画像のタイトルのことです。HTMLで記述されているため、表に表示されることはほとんどありませんが、何らかの不具合で画像が表示されない場合に、テキストとしてalt属性が表示される仕組みになっています。
この仕組みのことを「代替テキスト」と呼びますが、具体的にh1タグに画像を配置する場合は、下記のように記述します。
<h1><img src=”xxxxx.jpg” alt=”画像のタイトル”></h1>
このようにすることで、画像のタイトルがh1タグとして反映されます。
使い方⑤ h1タグに上位表示させたいキーワードを含める
h1タグが検索エンジンのSEO対策で重要なことは前述しました。h1タグには、上位表示させたいキーワードを必ず含めるようにしましょう。
また、h1タグは32文字以内でまとめてください。その理由は、Googleの検索エンジンでページタイトルとして表示される文字数が32文字までなためです。
しかし、いくら上位表示させたいからといって、いくつも同じキーワードを入れてしまうとSEOに悪影響を及ぼします。そのため、h1タグのなかに上位表示させたいキーワードは1つまで、かつ、ユーザーにとって分かりやすい内容でまとめるよう心がけてください。
h1タグとSEOとの関係性とは?ワードプレスやコメントアウト、CSSの活用方法は?

それでは、h1タグとSEOの関係性についてみていきましょう。また、ワードプレスやコメントアウト、CSSやclassについても触れていますので、是非参考にしてください。
h1タグがSEOに与える影響とは?
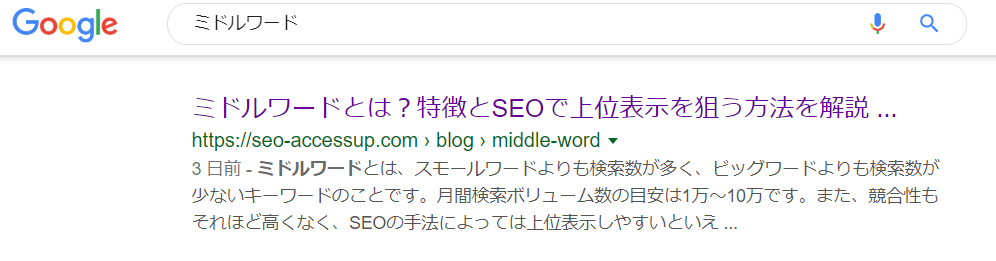
h1タグが、SEOにおいて重要な意味をなします。その理由は、検索エンジンにページのタイトルとして表示されるためです。例えば、h1タグに
『ミドルワードとは?特徴とSEOで上位表示を狙う方法を解説!』
と設定した場合、下図のように検索エンジンにそのままタイトルが表示されます。

つまり、検索エンジンのクローラーが、サイトのタイトルを把握し表示させることで、サイトの入口となり、ユーザーの流入が得られる仕組みになっています。前提として、h1タグはページごとに変えることは当然の考え方です。
記事ごとにキーワードが異なるのと一緒で、h1タグもページごとに内容が異なります。これらのことから、h1タグはSEOに重大な関係性をもたらすことは十分理解できますよね。
h1タグをワードプレスで設定する方法は?
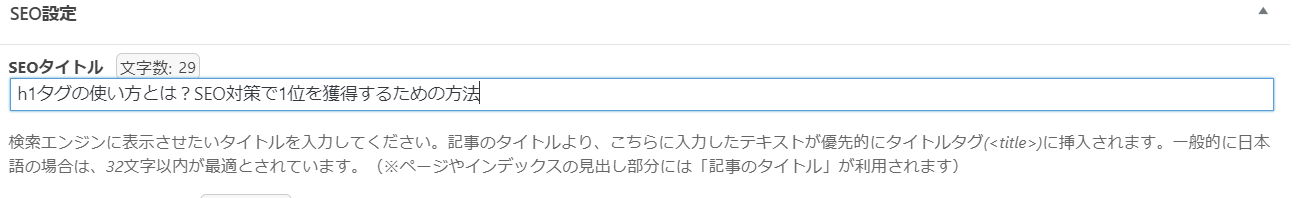
また、ワードプレスでh1タグを設定する場合は、下図の箇所に記述しましょう。

「SEOタイトル」の箇所に入力することで、自動的にh1タグが設定される仕組みになっています。こちらは、本記事のh1タグの設定をキャプチャしたものです。ちなみに、ワードプレスのテーマは「Cocoon」を導入しています。ワードプレスを活用するとh1タグの設定も簡単ですよね。
そもそも、h1タグには、サイトに書かれる内容が簡潔にまとめられています。ユーザーは、h1タグを見てサイトの概要を把握するといっても過言ではありません。このように、ユーザーだけでなく、検索エンジンのクローラーもh1タグのことは、SEOにおいて重要視しているのです。
hタグのソースコードはコメントアウトで分かりやすく!
記事を執筆する際に、ワードプレスではなくHTMLで直接記述する方もいると思います。タグにはコメントアウトを使用してコードの概要を説明しておくと、あとで記述を見たときにわかりやすいのでおすすめです。コメントアウトとは、HTMLソースコードを編集する場合に、一時的に特定の箇所をコメント化してプログラムから除外することです。
コメントアウトの記述方法は、
<!– コメントアウト –>
です。
h1タグにcss、classは活用すべき?
h1タグにcssやclassは活用すべきです。
ちなみに、h1タグをcssで記述したり、class定義したりすることで、文字の大きさや色などを変えることができます。h1タグを特に目立たせたい場合に活用するとよいでしょう。cssでh1タグを装飾することで、ユーザーの目を惹きやすくなり、それがサイトのデザイン性を向上させることに繋がり、結果的にSEOとして効果をもたらすケースもあります。
ただし、css記述やclass定義により、h1タグのフォントを小さくすることはユーザーにとって読みにくくなる可能性もあるため、なるべくこのような設定はしないようにしましょう。
まとめ
最後に、h1タグはSEOにおいて重要な要素の1つです。GoogleのSEO評価対象となりますので、上記の守るべき事項についてはしっかり順守するよう心がけてください。
また、キャッチーなタイトル(h1タグ)をつけることで、ユーザーのクリック率を上げることができます。例えば、【0円】、【無料】、【必見】、【おすすめ】、【5選】などライバルサイトと差別化できるようなタイトルをつけることで、アクセスアップを図ることができるようになります。試してみてください。
参考になった方は、是非参考にしてみてください。